好評だった
サムネイル画像付き「人気記事ランキング」を作る方法(WordPress)
https://libpsy.com/thumbnail-popularity-index/540
サムネイル画像付き「特定カテゴリ内のみの人気記事ランキング」を作る方法(WordPress)
https://libpsy.com/thumbnail-category-popularity-index/1161
特定ページでのみウェジェットおよびサイドバーを表示・非表示にさせる方法(WordPress)
https://libpsy.com/page-sidebar-widget-display-hide/1162
…の続きです。
ページのサイドバーだけでなく投稿ページ内にランキングを表示させたい場合、
上記リンクで紹介したWP-PostViewsと「Widgets on Pages」を使います。
(管理画面のプラグイン→新規追加。キーワードに「Widgets on Pages」 で検索)
※すでにウェジェットのサイドバー群に「Content Sidebar」という入れ子があれば、
それが投稿ページ内の入れ子なのでこのプラグインは必要ありません。
そこにウェジェットをドラック・ドロップしてください。
この方法であれば、どんなウェジェットも投稿ページの記事内に表示させることができます。
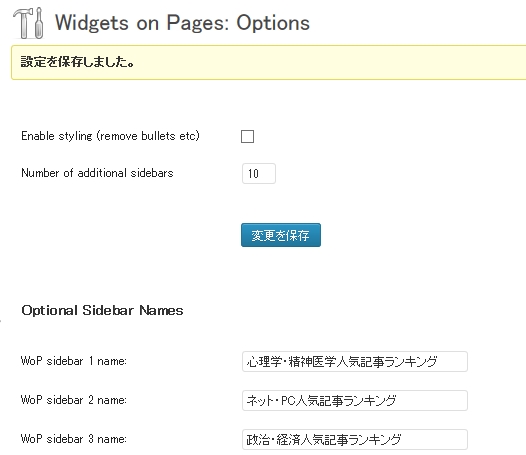
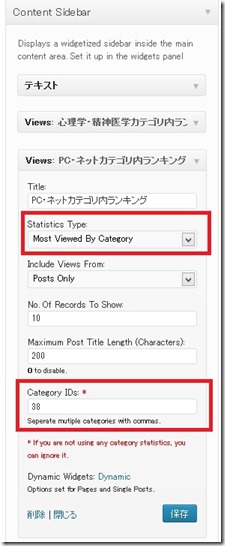
プラグインを有効にして設定にて以下のように設定します。
ここでは
サムネ画像付き「人気記事ランキング」と「特定カテゴリ内人気記事ランキング」を作る方法(WordPress)
で作成した各ランキングを投稿ページ内に入れるためのウェジェット名で作りました。(中身はご自由に)
変更を保存します。
ウェジェットのページにいくと作成したウェジェットができています。
そこに追加したいウェジェットをドラックして入れます。
入れると上に
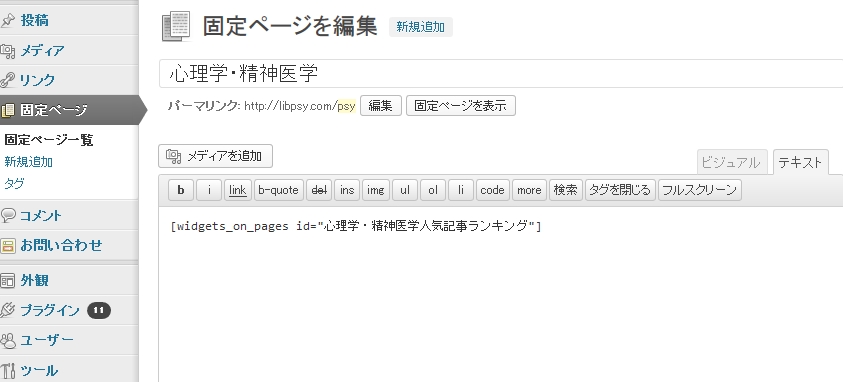
[php][/php]#1 Widgets on Pages sidebar. Use shortcode・・・という文字が出ます。
その続きの””内の [ ] をウェジェットを表示させたいページの「テキスト」にコピー・ペーストします。
そのページを開くと、ウェジェットが投稿ページ内部に表示されているのが確認できると思います。
(ここでは各カテゴリの人気記事ランキングを挿入しました。)