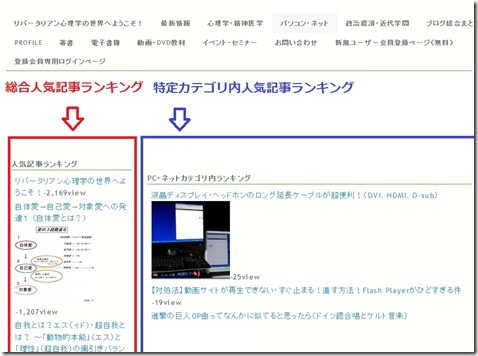
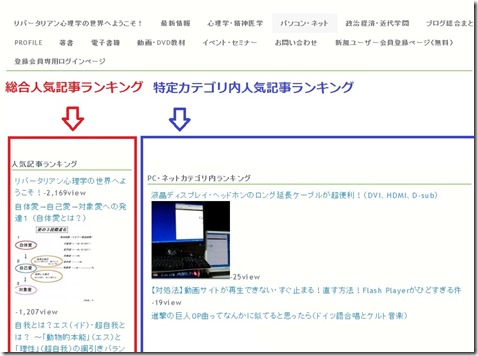
WordPressで画像サムネ付き「人気記事ランキング」を作る方法を紹介します。
●人気記事ランキングは、総合記事の閲覧数ランキング
のことです。
サムネとはサムネイル画像の略で、そのページの画像を自動で拾ってきて小さいアイコン画像のように表示させることです。
人気記事ランキングを作るプラグインには有名なものにPopular PostsとWP-PostViewsがありますが、
Popular Postsの方は脆弱性が見つかって第三者が任意のPHPコードをTimThumbキャッシュディレクトリにアップロードでき、そのコードを実行されてしまうようになりました。
これは編集すれば直るのですが、手間が掛かるのでWP-PostViewsにします。
サムネイル画像付き人気記事ランキングの作り方・方法
1、PM Thumbnail Picture Menuというプラグインをインストールします。
これはサムネイル画像を使ったナビゲーションメニューリンクを生成するプラグインです。
管理画面のプラグイン→新規追加
キーワードに「PM Thumbnail Picture Menu」 と入力し、検索
「いますぐインストール」をクリック
「プラグインを有効化」をクリック
2、WP-PostViewsをインストールします。
これは記事ランキングを簡単に作成できるプラグインです。普通は文字でしかランキングは表示されません。
管理画面のプラグイン→新規追加
キーワードに「WP-PostViews」 と入力し、検索
「いますぐインストール」をクリック
「プラグインを有効化」をクリック
3、管理画面[プラグイン]>[インストール済みプラグイン]から「WP-PostViews」の「編集」の画面を開く
wp-postviews.phpの次の箇所にハイライトしてある箇所を追加。
(wp-postviews.php内に全部で同じ記述が6ヶ所あるので全て変更)
[php highlight=”2,9″]
$post_excerpt = views_post_excerpt($post->post_excerpt, $post->post_content, $post->post_password, $chars);
$thumbnail = get_the_post_thumbnail($post->ID,"thumbnail",true);
$temp = stripslashes($views_options[‘most_viewed_template’]);
$temp = str_replace("%VIEW_COUNT%", number_format_i18n($post_views), $temp);
$temp = str_replace("%POST_TITLE%", $post_title, $temp);
$temp = str_replace("%POST_EXCERPT%", $post_excerpt, $temp);
$temp = str_replace("%POST_CONTENT%", $post->post_content, $temp);
$temp = str_replace("%POST_URL%", get_permalink($post), $temp);
$temp = str_replace("%THUMBNAIL%", $thumbnail, $temp);
$output .= $temp;
[/php]
編集したら「ファイルの更新」をクリック。
次に管理画面の設定→PostViewsのオプション画面のMost Viewed Templateの空白に以下のコードを書いて保存します。
%VIEW_COUNT% view
(タイトルとサムネ画像との間に改行を入れたくなければ
は除きます。お好みで)
これで通常は文字列のみだったWP-PostViewsにサムネイル画像が表示されるようになります。
※このサムネイル画像のサイズを変更するためにはデザインCSSのどこかに(一番下で可)
[php]
.thumb_img{
width:100px;
height:100px;
}
.thumb_img img{
width:100px;
height:100px;
}
[/php]
とpxで幅(width)と高さ(height)を指定すれば、自由に大きさも変えられます。(上の例は100pxです)
4、管理画面[外観]>ウェジェットの「利用できるウェジェット」に「Views」が出来ているので、右にある表示させたいお好みのサイドバーにクリックしたまま移動(ドロップ)する。
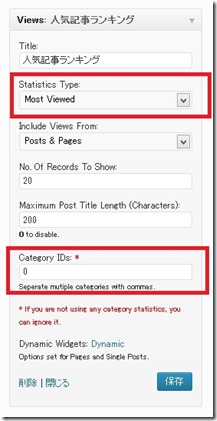
5、人気記事ランキングの設定。右にドロップした「Views」の▼(下三角マーク)をクリックすると設定画面が出ます。
Title:タイトル
【Statistics Type】:ランク付けのルール
Most Viewed:表示回数が多い
Most Viewed By Category:表示回数の多いカテゴリー
Least Viewed:表示回数が少ない
Least Viewed By Catetory:表示回数の少ないカテゴリー
【Include Views From】:表示ルール
Posts & Pages:投稿と固定ページ
Posts Only:投稿のみ
Pages Only:固定ページのみ
No. Of Records To Show:表示する件数
Maximum Post Title Length (Characters):タイトルの長さ
Category IDs:表示したいカテゴリのIDを記入
・総合の人気記事ランキングの場合、【Statistics Type】はMost Viewed。
Include Views From(表示されるページ)は固定ページと投稿ページ両方入れたかったのでPosts & Pagesにしました(これはお好みで)。
Category IDsは「0」。
「保存」します。
これでサムネイル画像付き「人気記事ランキング」の完成です。
続き的なもの↓
サムネイル画像付き「特定カテゴリ内のみの人気記事ランキング」を作る方法(WordPress)
https://libpsy.com/thumbnail-category-popularity-index/1161
特定ページでのみウェジェットおよびサイドバーを表示・非表示にさせる方法(WordPress)
https://libpsy.com/page-sidebar-widget-display-hide/1162
投稿ページ内でウェジェットを表示させる方法(ページ内に人気記事ランキングなどを表示:WordPress)
https://libpsy.com/single-post-page-in-widget/1134
参考にさせて頂いたサイト
wordpressでサムネイル付き人気記事ランキングを作る