特定ページでのみウェジェットおよびサイドバーを表示・非表示にさせることができます。
飛んだリンクの先で、前と全く同じサイドバーではなく更に関連性の深い記事が表示されていればSEO向上になります!
例えば、
人気ランキングのある記事をクリックされる→特定のカテゴリ・ページに飛ぶ→そのカテゴリ・ページに応じた内容や、関連記事やカテゴリランキングが表示されている
などの場合、関連性の高い記事でサイドバーなどを囲い込めるのでSEO的に有利です。
例えば、ランキングを表示・非表示にさせたりする場合、
サムネイル画像付き「特定カテゴリ内のみの人気記事ランキング」を作る方法(WordPress)
https://libpsy.com/thumbnail-category-popularity-index/1161
上記リンクで紹介したWP-PostViewsと一緒に、「Dynamic Widgets」というプラグインを使います。
(管理画面のプラグイン→新規追加。キーワードに「Dynamic Widgets」 で検索→有効)
そして
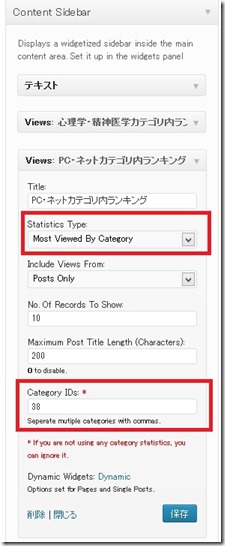
管理画面→ウェジェットのContent Sidebarなど投稿用ウェジェットにWP-PostViewsのViewsを追加して、外観のDynamic Widgetsから「編集」で
「見せたいページでのみ表示」するように設定することができます。
※もしウェジェットに「Content Sidebar」という入れ子が存在しない場合、
以下↓を先に参照してください。同じ名前ではありませんが投稿ページ内用のウェジェットを追加することができます。
投稿ページ内でウェジェットを表示させる方法(ページ内に人気記事ランキングなどを表示:WordPress)
(この場合は基本は「表示させない」ので「いいえ」にチェックし、例外として表示させるカテゴリにはチェックしています。)
Single Postsは投稿ページ。Pagesは固定ページです。
あるいはサイドバーであっても、Dynamic Widgetsで表示設定できます。
特定カテゴリ内のサイドバーで、そのカテゴリのランキングのみ表示させたい場合、 同じように
特定カテゴリのViewを作成して、Dynamic Widgetsでそのカテゴリに応じたランキングを表示させることもできます。
今までのまとめ↓
サムネイル画像付き「特定カテゴリ内のみの人気記事ランキング」を作る方法(WordPress)
https://libpsy.com/thumbnail-category-popularity-index/1161
投稿ページ内でウェジェットを表示させる方法(ページ内に人気記事ランキングなどを表示:WordPress)
https://libpsy.com/single-post-page-in-widget/1134