FC2やSeesaa(シーサー)のブログをカスタマイズして、「ブログの個別の記事ページから直接編集する方法」を紹介します。
どうしても記事を編集するのに、毎回「ログイン→ブログを選択→記事一覧→検索キーワード→ワード入力→記事を選ぶ→編集」で直していては、面倒くさくて時間も掛かるので、記事の下に「編集ボタン」を設置して、「編集ボタン→記事編集画面」でワンクリックで個別記事を編集できるようにします。瞬時にニーズに応じて編集できることはSEO対策にもなります。
FC2ブログと、シーサーブログ(Seesaaブログ)の2つのブログカスタマイズ方法を紹介します。
(同じ方法を記事で書かれている方々はいらっしゃるのですが、FC2もシーサーも仕様変更により記述のされ方が変わって、数年前の古い方法では使えなくなってたり、記述を短縮したりもできるので、最新の情報として参考にしてみてください。)
●FC2ブログの場合のカスタマイズ
管理画面→環境設定→テンプレートの設定
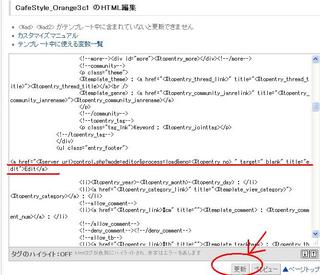
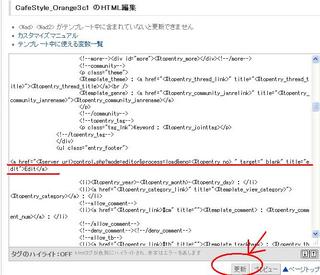
で(テンプレート名)のHTML編集
下のようなコードタグの記述を好きな所に埋め込みます。
<a href="<%server_url>control.php?mode=editor&process=load&eno=<%topentry_no> " target="_blank" title="edit">Edit</a>
今回は、記事下の日時の表示
<li><%topentry_year>-<%topentry_month>-<%topentry_day> : </li>
の前に表示させるように設定しました。
(※テンプレートは各々で異なります。必ずしも同じ場所に日時の記述があるとは限りません。自身で確認しながらお好みで。)

「プレビュー」を押せば、ページの更新はせずに埋め込んだ場所が見えるので、自分の気に入る位置に設定しましょう。
設定したら「更新」を押します。
記事ページ下に「Edit」が表示されました。ここをクリックすればこの個別記事の管理画面の編集ページに飛びます。
●シーサー(Seesaa)ブログの場合のカスタマイズ
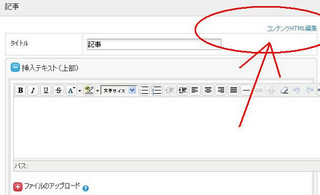
管理画面→コンテンツ→記事
コンテンツHTML編集を選びます。
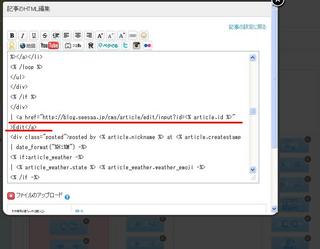
下記のコードタグ記述を埋め込みます。
<a href="https://blog.seesaa.jp/cms/home/switch?blog_id=<% blog.id %>&goto=/cms/article/edit/input?id=<% article.id %>" target="_blank">edit</a>
<a href="https://blog.seesaa.jp/cms/home/switch?blog_id=<% blog.id %>&goto=/cms/comment/edit/list" target="_blank">re</a>
今回は、シーサーブログ(Seesaaブログ)の下にある「posted by (ユーザー名) at 日時」
<div class="posted">posted by <% article.nickname %> at <% article.createstamp | date_format("%H:%M") -%>
の前に設置することにしました。
埋め込むコードにa href=・・は2つ(改行)ありますが、上段のEditは編集、下段のreはコメント一覧です。お好みで。
(※テンプレートは各々で異なります。必ずしも同じ場所に日時の記述があるとは限りません。自身で確認しながらお好みで。)
「確認」を押せば、ページの保存はせずに埋め込んだ場所が見えるので、自分の気に入る位置に設定しましょう。
そして全体のコンテンツ画面でも「保存」をもう一度押します。
記事ページ下に「Edit」が表示されました。ここをクリックすればこの個別記事の管理画面の編集ページに飛びます。
※アイディア
このEditの記述は、別にアクセスしてきた見知らぬ方がクリックしても、管理画面へはメールアドレス・アカウントIDとパスワードを知らない限り、勝手にログインされて編集されることはないので、まず安心していいです。
また文字「Edit」が目立つという方は、コードタグを埋め込む際に「Edit」の部分を「.」(コロン)などにすると、目立たなくていいと思います。
何らかの参考になれば幸いに存じ上げます。